Domotica facile: Gestione IO, rele´ e ingressi analogici da rete LAN e Internet – Parte 2 – Implementazione con chipKIT™ MAX32 e chipKIT™ Network Shield
Nella prima parte di questo articolo abbiamo visto in che modo un client e un server implementano la comunicazione tramite il sistema di Request & Response. In realtà per capire il sorgente che allego a questo articolo è anche necessario essere a conoscenza di un minimo di Javascript, di HTML e di CSS: è assurdo pensare anche minimamente di andare a realizzare un webserver senza avere la minima idea di come si strutturi una pagina utilizzando l’HTML, anche se purtroppo molti lo fanno.
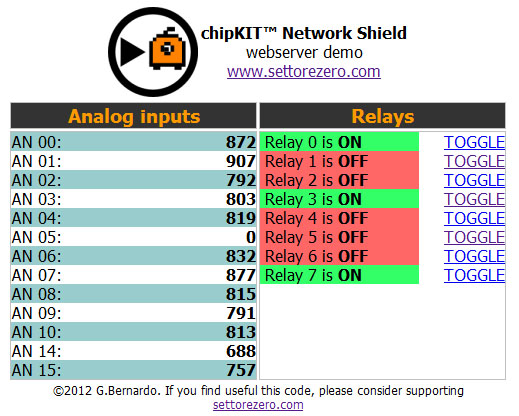
I fogli di stile (CSS), in realtà, non sono strettamente necessari in questa applicazione, ma io generalmente li utilizzo e ne faccio anche un uso massiccio per rendere la pagina più pulita ed ordinata, per cui il codice sorgente contiene una dose massiccia di CSS. D’altronde se si vuole ottenere una paginetta esteticamente impeccabile, è impossibile prescindere dal loro utilizzo e penso che me ne possiate dare atto:

Il Javascript è assolutamente necessario in quanto, come anticipato nell’articolo precedente, il refresh dei valori mostrati sulla pagina non avviene con quel sistema odioso del meta http-equiv=”refresh” ma con AJAX, che altro non è che una forma più fica di chiamare il Javascript che fa determinate cose piuttosto che altre.
Con AJAX si fa in modo che una serie di funzioni scritte in Javascript, residenti nella pagina caricata, interroghino periodicamente il server aspettandosi come risposta un file XML dal quale estrarre dei dati con i quali aggiornare soltanto parti della pagina. Oramai qualsiasi sito serio che fornisce dati in tempo reale ne fa uso, facebook ad esempio fa un utilizzo massiccio di AJAX. In realtà non è necessario che il file di risposta dal server sia scritto per forza in XML e difatti per la mia applicazione non ho usato un file XML ma una cosa molto più semplice: una serie di valori separati da virgola (CSV).
Ci accingiamo quindi a realizzare un’applicazione webserver, da utilizzare nell’ambito di una rete lan domestica o aziendale, che legge lo stato di 13 ingressi analogici e pilota 8 relè in ON/OFF. Come dicevo nella parte precedente di questo articolo, è possibile eseguire questi controlli anche attraverso internet sfruttando i servizi offeri da dyndns, ma di questo non me ne occuperò.
Indice dei contenuti
Setup Software
Per questo vi rimando all’articolo che ho scritto tempo fa sul chipKIT™ Network Shield. Attenetevi alla procedura di installazione delle librerie e soprattutto abbiate cura di avere l’ultima versione disponibile di MPIDE. Chi mi segue sa che non mi piace ripetere le cose una seconda volta, specie quando so di essere stato più che chiaro.
Funzionamento firmware
Il server, nella fattispecie il chipKIT™ MAX32 con su montato il Network Shield, nel momento in cui riceve la richiesta AJAX risponde inviando un file contenente le letture eseguite dagli ingressi analogici e lo stato delle 8 uscite digitali che pilotano i relè (1 o 0). Tutti i valori sono separati da virgola. Questa parte viene eseguita nel codice da riga 167 a 199. In pratica, se il server rileva che nella querystring inviata con la request compare la stringa getSensors, allora anzichè inviare tutta la pagina HTML completa, invia soltanto questo file CSV.
Se la querystring, invece, contiene la stringa relay, il server provvede ad accendere o spegnere il relè corrispondente. La querystring per l’accensione/spegnimento del relè difatti viene composta nel seguente modo:
relayX=Y |
dove X è il numero di relè e Y vale 1 per comandare l’accensione del relè o 0 per lo spegnimento. Come vedete il codice è scritto in maniera intelligente (spero): potevamo accontentarci di eseguire il toggle del relè, inviando soltanto una cosa tipo: relayX, e il firmware avrebbe semplicemente invertito lo stato, ma sarebbe stato un modo di operare stupido, perchè? Ve lo spiego con un esempio. Mettiamo il caso che stiamo operando in questo modo, usando il toggle: nella barra degli indirizzi, una volta premuto il pulsante che esegue il toggle, ci troviamo con una situazione del genere:
http://192.168.1.190/?relay7 |
mettiamo ora il caso che la pagina si blocchi o succeda qualche altro imprevisto… e andiamo a fare il refresh… Bravi, avete capito cosa voglio dire! Andremmo ad invertire nuovamente lo stato del relè. Per tale motivo ho deciso di implementare da subito la funzione on/off piuttosto che il toggle, in questo modo appare nella barra degli indirizzi una cosa del genere:
http://192.168.1.190/?relay7=1 |
Quindi pure se eseguiamo manualmente il refresh della pagina, lo stato del relè non cambia. La gestione dei relè viene eseguita nel sorgente nella righe da 138 a 165, in questo caso ci limitiamo soltanto ad portare a livello alto o basso il pin a cui è collegato il relè.
Nel caso in cui la querystring non contiene la richiesta di lettura dei sensori/uscite digitali, allora viene generata la pagina HTML (righe da 200 a scendere), e questa situazione si verifica al primo richiamo della pagina o quando agiamo sui relè. Lo stato dei relè viene si letto via AJAX ma la scritta ON/OFF e quindi il link vengono generati “al volo” nella pagina, per cui se qualcuno accede a questa pagina da un altro computer in rete e modifica lo stato di un relè, quest’ultimo a noi continua ad apparirci nello stesso stato. Lascio al lettore il compito di implementare anche questa funzionalità.
Dall’immagine di anteprima dell’articolo notate che la pagina generata dal server contiene un’immagine: il logo di settorezero.com. Si tratta di un’immagine embedded, inglobata all’interno della memoria programma del chipKIT sfruttando il sistema dei data URLs di cui vi ho parlato qualche mesetto fa. L’immagine in pratica è codificata in Base64. Dal momento che lunghezza dell’immagine codificata era eccessiva per il metodo print dell’oggetto client, l’ho spezzettata in più tronconi di 255 bytes e l’ho quindi inclusa nella memoria programma e stampata con un ciclo. Tutto questo si trova nelle righe da 63 e 89. Potrà venire spontaneo dire: che spreco di memoria programma… ma… la memoria programma che abbiamo a disposizione è tantissima:
![]()
Potete notare che, con tutto il popò di roba che c’è nel sorgente (e nei file inclusi), ho occupato soltanto il 13% della memoria programma a disposizione. D’altronde stiamo utilizzando un PIC32. Spremiamolo, no?
In aggiunta, per questioni di debug, ho utilizzato anche la porta seriale emulata su USB, per cui aprendo il terminale a 9600bps potete osservare man mano ciò che accade.
Per il resto il codice segue più o meno la falsariga del progetto demo webserver già incluso con MPIDE (lo stesso di Arduino insomma).
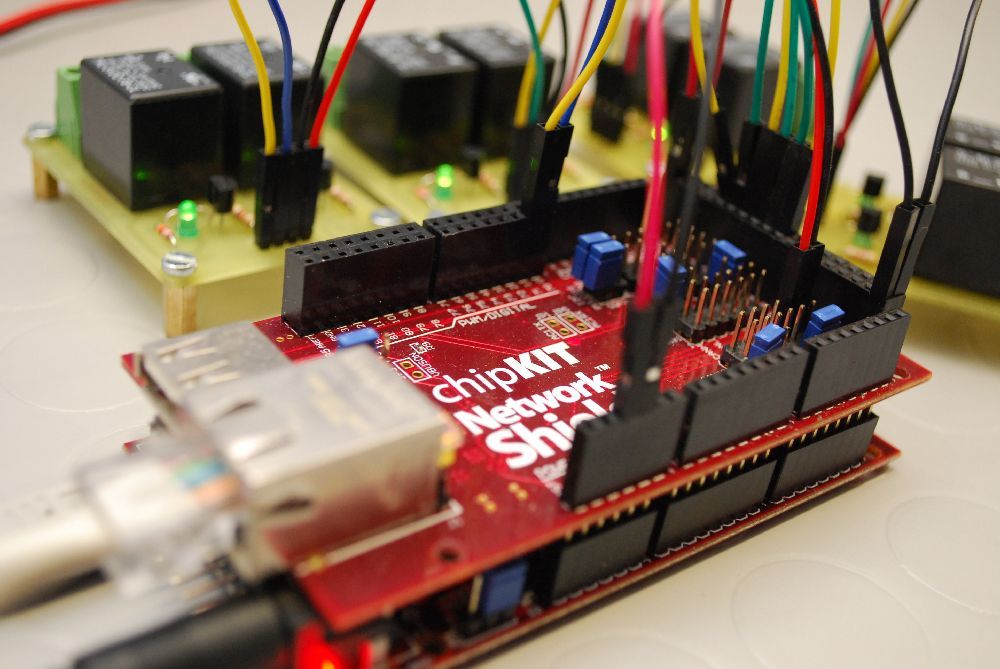
Setup Hardware
Inutile dire che avete bisogno del chipKIT™ MAX32 e del chipKIT™ Network Shield, che in Italia potete acquistare da Mirifica. Non va bene il chipKIT™ UNO32 in quanto il Network Shield può essere utilizzato solo sul MAX32. Avete anche bisogno di un cavo di rete e di un alimentatore da almeno 800mA. Se volete includere i relè come ho fatto io, potete richiedermi le schede della 2-relay board, vi dirò poi dove recuperare i componenti dato che posso fornirvi solo il PCB. Anche se non dovrebbe essere necessario dirlo… : non potete pilotare i relè direttamente con le uscite del chipkit, è necessario utilizzare un transistor: la scheda 2-relay board fa già tutto.
Se utilizzate i relè, è impensabile alimentare chipKIT™ e annessi dalla porta USB: con tutti e 8 i relè agganciati l’assorbimento totale si aggira intorno ai 650mA, per cui è necessario utilizzare un alimentatore anche se state solo facendo delle prove.
Per quanto riguarda gli ingressi analogici, potete collegarci qualsiasi cosa fornisca in uscita un segnale analogico da massimo 3.3V. Ricordo difatti che gli ingressi analogici possono si sopportare i 5V, ma poi i valori che leggerete saranno sballati. In aggiunta non potete sfruttare gli ingressi analogici 11, 12 e 13 in quanto i pin ivi connessi sono utilizzati dal connettore ethernet, ecco perchè nella demo non vedete comparire la lettura di questi 3 ingressi. Per maggiori informazioni vi rimando all’articolo sul network shield.
Ogni 2-relay board ha 4 pin: uno di massa, uno in cui vengono applicati i 5V e due per il pilotaggio dei due relè. Punti in cui prelevare GND e 5V sul network shield ce ne sono in abbondanza: c’è il connettore Power, l’header J13/J14 ha entrambi i primi due pin a 5V (sopra gli ingressi 22 e 23), i connettori per il canbus pure hanno 5V e GND sull’estremità destra.
I pin a cui vanno collegati i pin di controllo dei relè sono 29, 31, 33, 35, 37, 39, 70, 71 e sono definiti in un array a riga 51 del sorgente. Per il collegamento ho utilizzato dei cavetti jumper.
Download
Vi prego come sempre di non utilizzare il sorgente per raccolte a punti e per partecipare a concorsi. Se apportate dei miglioramenti fatemelo sapere e condivideteli con noi.
chipKIT webserver settorezero (804 download)